
Seccl

The Situation
Fintech scaleup Seccl is a leading investment platform technology provider
Founded in 2016, Seccl has quickly grown from startup to scaleup thanks to growing demand for its low-cost, hyper-efficient, API-first technology infrastructure. Used by financial advisors and wealth managers across the UK, Seccl’s investment platform technology handles millions of requests every day, and powers the portfolios of more than 150,000 investors.
The Problem
Seccl’s growing customer base increasingly needs additional front-end technology
Seccl’s business was built on providing financial data for its customers who typically deploy it in customers’ own in-house software applications. For customers who lack this capacity, however, Seccl provides its own User Interface (UI) which could display the data from Seccl’s application programming interface (API).
Initially, Seccl provided its own in-house built UI for the relatively few customers who needed it. As its user base expanded, however, demand for the UI began to grow, and it became an increasingly important part of the product offering. Instead of relying on its in-house designed UI, Seccl decided to invest in a new UI which would be easier for them to manage and would fully meet customer expectations.
The Task
Building a new UI for financial advisors
The initial goal was to build new UI’s for all three of Seccl’s user types: financial professionals, investors, and system administrators. After careful consideration, Rocketmakers and Seccl agreed it would be best to initially build just one. The UI for financial professionals was selected as the best starting point.
To ensure Seccl got maximum value from its new UI, Rocketmakers recommended creating a Design System to help it to scale with consistency as the company grew.
Design Systems are normally used by very large companies like IBM or Atlassian, who tend to have multiple generations of developers and designers joining large projects over time. These systems ensure that new features have a consistent appearance and function, and prevent the inconsistent, confusing new developments from being accidentally introduced.
Creating a Design System for a company the size of Seccl is unusual, but the Rocketmakers Design Team believed it would help Seccl better manage the UI as its functionality expanded. They proposed building a Design System that included a Component Library and detailed documentation that showed how the components worked with each other, and within the UI.
This proposal was accepted, and work got underway.

Our Discovery
Improving the user experience without compromising financial accuracy
The discovery phase was led by Rocketmakers’ user experience (UX) designers, who interviewed a group of current UI users to find out what they like, disliked, and what they would like to see in a new version.
During the interviews, the Design Team identified a major challenge: coping with the complexity needed to manage financial product information without making the system itself overly complex for users to operate. The platform would need to capture large amounts of financial data, and then, after the backend processed that data, present the results back to the user with total accuracy. Creating a streamlined and intuitive user journey would be a serious challenge.
Following these interviews, the Design Team conducted a heuristic review of the entire site. This considers how easy it is for users to understand how to operate the UI’s features. Each feature was ranked by intuitiveness, allowing the designers to easily spot what needed to be improved to make the user journey faster and more straightforward.
The initial UX design was presented to Seccl as a clickable wireframe, which was improved in multiple iterations following feedback. After settling on a final UX design that maximised ease of use without compromising accuracy, the Rocketmakers Development Team got to work.
Our Approach
Choosing the best technological tools for users and developers
As the UX Design Team began its work, the Development Team began working with Seccl to select the right tech stack for the new UI.
One factor both Seccl and Rocketmakers were determined to focus on was the developer experience, or DX.
Software with a good DX is made easier for new developers to onboard and quickly become productive. This is accomplished by using well-known frameworks that new developers are likely to be familiar with, storing the entire project in one easy-to-access repository, providing ample documentation, and ensuring all versions of software dependencies are up to date.
On this basis, Next.js was tested and chosen as the web development framework. Currently the most popular web framework available, finding new developers already familiar with Next.js would be straightforward for Seccl in future.
The Rocketmakers Dev team also tested Material UI, Google’s component library. Developed and maintained by Google’s software engineers and designers, Material UI is reliable and was judged likely to be familiar to future developers. The Rocketmakers Developer Team decided to create an extra consistency layer to sit on top of Material UI, however. This customises the Material UI components, providing them with a look and functionality that is consistent, but unique to the Seccl UI.
For the repository, TurboRepo was selected as the best option. TurboRepo allows all parts of the project to be accessed from a single source. This not only makes day-to-day development easier, but also makes it easier for new devs to learn their way around the system.
Our Work
Future-proofing software with a Design System and robust testing regime
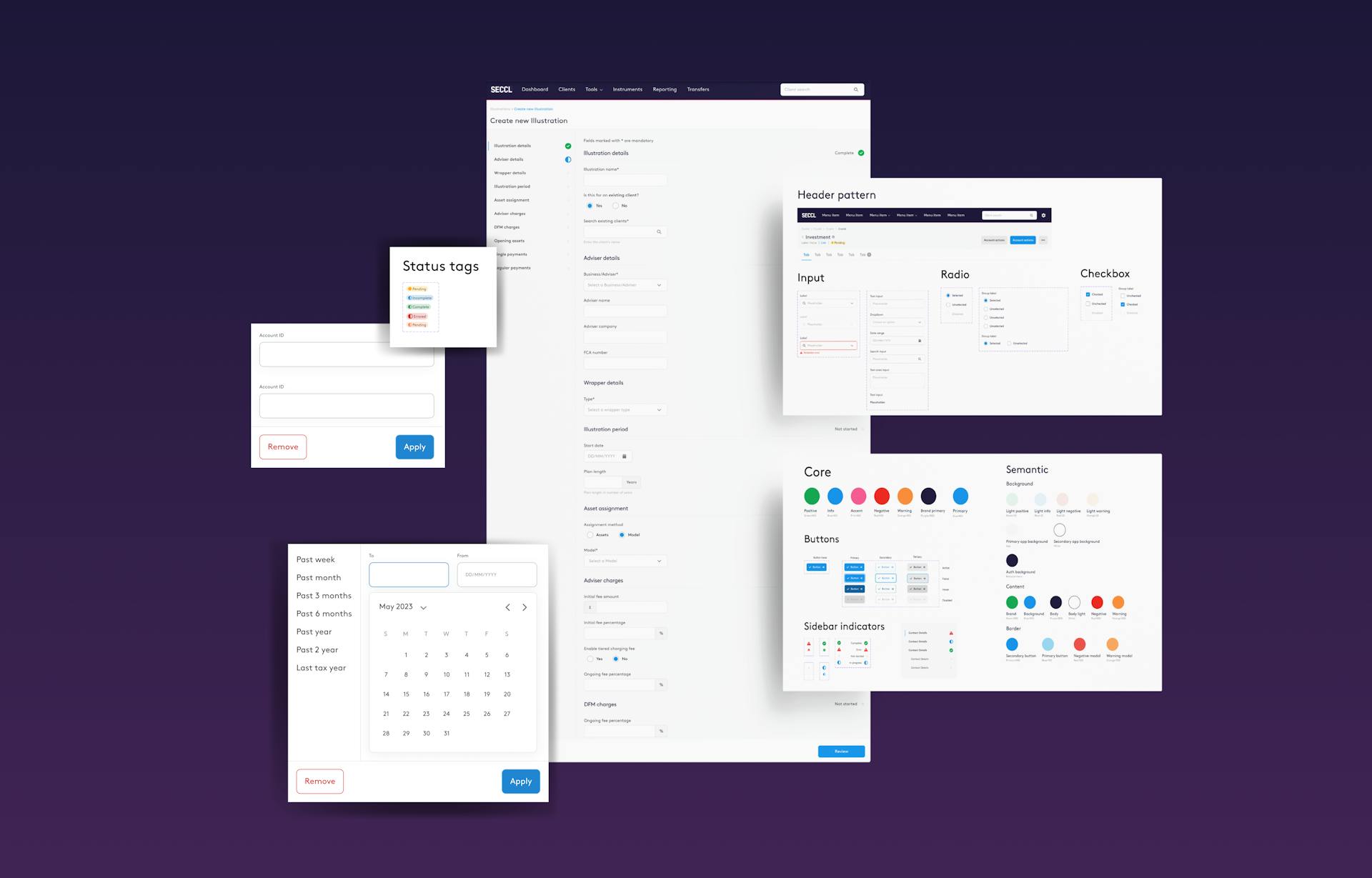
In addition to making it easier for new developers to join the project in future, Rocketmakers also created a Design System which empowers Seccl developers to expand the UI as their product grows. Thanks to the Component Library and detailed documentation, Seccl can create new features for their UI in future with absolute confidence they are consistent in appearance and functionality.
The process of finalising component versions employs a tool called Storybook. New component versions or changes to existing components can be safely tested on Storybook to ensure they are compatible with the existing software, providing confidence that when new versions are published - everything will run seamlessly.
In addition to component testing, Rocketmakers also implemented a testing framework which reduces the amount of code needed to write new tests. This makes the process less monotonous and more enjoyable for developers, contributing to a better, more efficient developer experience, but also ensures tests are reliable and consistent.

The Result
A new UI ready to keep up with Seccl’s ambitious growth plans
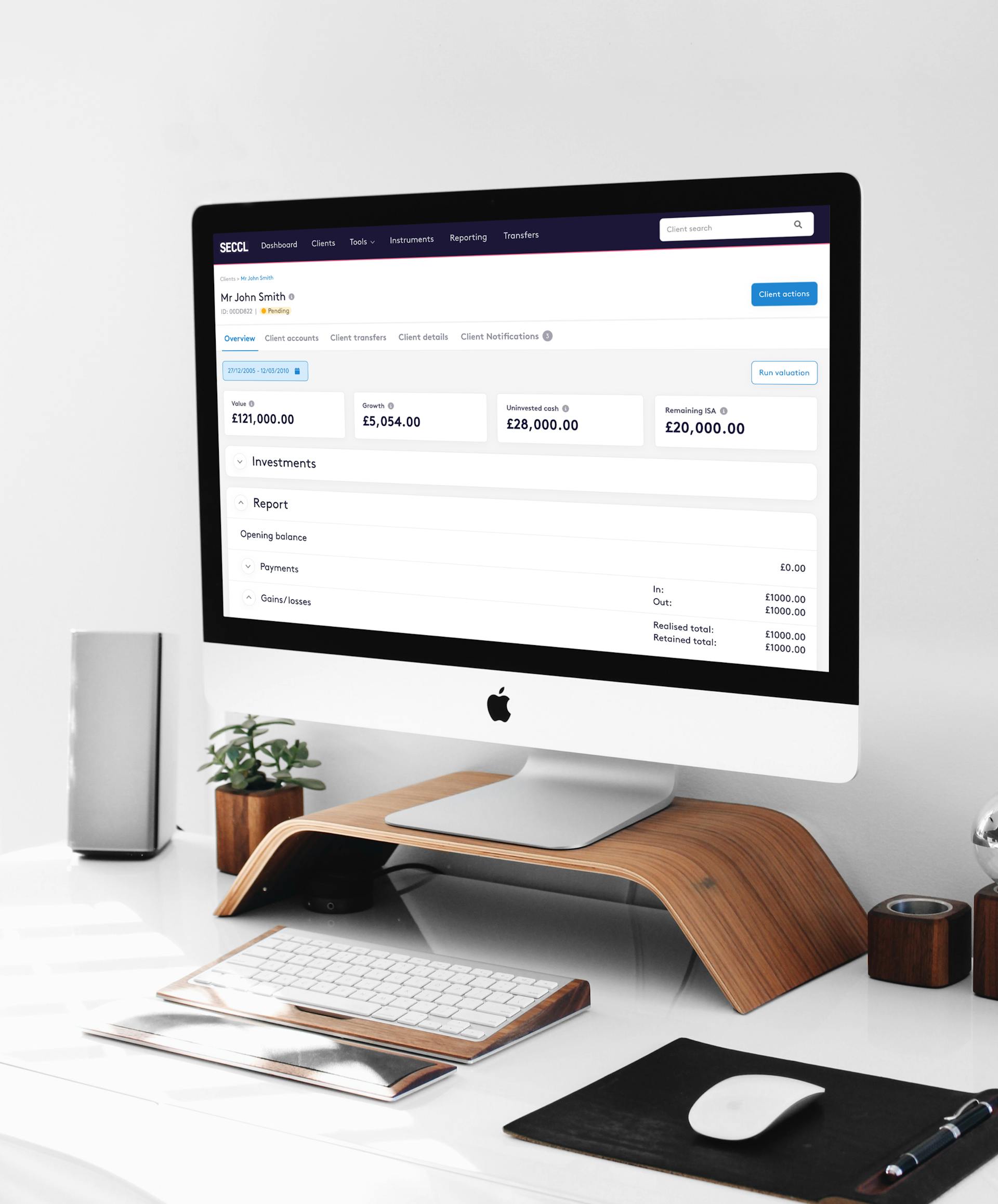
Launched in Spring 2024, the new UI provides users with a platform that can be navigated quickly and intuitively.
Crucially, the Design System provides Seccl’s development team (currently consisting of mostly backend developers), with the tools to create consistent new frontend features whenever needed. Seccl’s developers also enjoy peace of mind when working on the frontend thanks to the robust testing regime. Any new pages and features are tested thoroughly for compatibility before going live.
The Impact
After successfully creating the first UI, the next will start soon
After a very smooth rollout with no significant problems arising, Seccl’s financial advisor customers have reacted very positively to the new UI.
The Seccl team has also successfully begun expanding the UI using the Design System created by the Design Team.