Digital accessibility as a business strategy

Did you know that considering accessibility issues at the start of development will save you time and money?
I don’t mean it will save you time and money just on future accessibility features. I’m talking about saving time and money for the entire development process.
Most innovators, if asked, would agree that making digital products as accessible as possible, and to as many people as possible, is the right thing to do. What many people do not realise, however, is that taking accessibility concerns seriously from the very start is also a good business strategy.
Early decisions will save you time and money as you grow.
Here’s an example of what I mean:
The colours used to make a website have a big impact on accessibility for visually impaired people. Colours are free, of course, so it doesn’t cost money to choose ones that won’t cause problems.
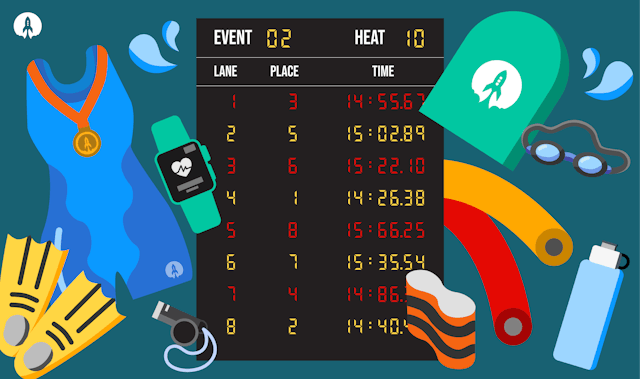
Orange is a particular problem, as most shades of orange lack the contrast that many people need to read as text on a white background. If you create a brand for your product using orange as a main colour, you will likely want to use lots of orange in your marketing materials. That creates a massive headache for your graphic design team which will last for years to come.
Adjusting a brand colour scheme after years of growth is very complicated and expensive, while choosing colours with no accessibility issues at the start of a brand design process is straightforward and costs nothing at all.
Another example of early decisions preventing accessibility issues in future is having good habits for making web pages. For example, people who use screen readers to access online content rely on “alternatives to visual content,” such as “alt attributes” and other features in HTML coding, to navigate and access information. An “alt attribute” is a description of an image that sits inside the HTML code that places an image on a page (so if you have an image of a dog running in a field, the alt attribute might say “dog running in field”). It’s best practice to have an alt attribute for every image, as they allow page readers to explain the content of the image to a visually impaired person.
Even though it is best practice and takes just a few seconds, web developers will regularly skip adding accurate alt attributes to image tags. Sometimes this is because the content of the alt attribute is used to boost SEO scores rather than provide an accurate description of the image, and sometimes it is just a matter of saving a bit of time. If this goes on for a long time, of course, a company can end up with a very large website with serious accessibility issues for people who need screen readers.
Although adding accurate alt attributes as you create pages is easy, adding them to thousands of pages years later can be a very expensive and time-consuming job. Instead, by making sure a new website uses HTML appropriately to promote accessibility from the start of development is relatively simple, and helps any new company avoid problems as it grows.
Is accessibility actually that important?
As a developer and UX designer who specialises in accessibility, I’m pretty biased when it comes to the importance of accessibility. I think making a product as accessible as possible to as many people as possible is extremely important.
I work with a lot of innovative new digital products, though, and I know how important it can be to keep costs down and keep project scopes tight. It is completely normal for a product owner to want to focus on the biggest section of a market first, and then start adding features to cater to smaller customer groups later.
I get this mindset - it makes sense - but accessibility is not just an issue for a small minority of people who are completely different from the typical user. The real world is more complex.
A surprisingly large percentage of “typical users” may face some sort of accessibility issue. You don’t have to be legally blind to have trouble reading a website on your phone (especially outside on a sunny day). You don't have to have an official ASD diagnosis to struggle with information which is structured in a chaotic, helter-skelter way. What looks playful and artistic to one person can be a complete nightmare for someone else.
A digital product which optimises accessibility is more accessible for all users, not just users with identifiable needs. Creating a website or app that minimises accessibility problems is the right thing to do, but creating a product which is easier for everyone to use is as much a commercial imperative as it is a moral one.
By engaging with an accessibility expert at the start of a project, it is much easier to create a digital product that is accessible to as wide a population as possible. You wouldn’t use a font that 20% of the population had trouble reading, would you? What about 5%? Or 1%? My guess is that most hard-nosed business people would choose a font which created as few barriers for their product’s success as possible.
Accessibility is an art AND a science
One more important point to get across in any discussion of accessibility is that it is never exact. Every user is different and will have different needs and challenges.
This means that no app or website can be totally accessible to all people at all times, and every project will have unique accessibility issues to consider.
Because of this, making a product accessible can never just be a matter of following a checklist. There actually is an official checklist, known as the Web Content Accessibility Guidelines 2.1, but even then, how these guidelines are met will vary from product to product. Getting accessibility right, and getting it right from the start of a project, needs the input of an accessibility development specialist. At Rocketmakers, including an accessibility review is something we recommend to every client whenever we begin work on a new project.
Interested in learning more? Reach out to our business development team and tell them you’d like to know more. They’d be happy to help!
Photo by Joanna Kosinska on Unsplash: https://unsplash.com/photos/1_CMoFsPfso